Alvin Ailey American Dance Theater - Website Design + Development
Writing the next chapter with America’s most emblematic dance brand
From AAADT to Ailey: a Digital Reawakening for the Performing Arts
In the world of dance, few names loom larger than Ailey, if any do at all. Amid the vast pantheon of global culture, Ailey and its founder are load-bearing pillars that structurally underpin world audiences’ understanding of the American experiment, with its many complexities and inequities. The word Ailey alone is enough to elicit joy, tears, exaltation and wonder. As an institution, Ailey’s story defies convention, borders and the constraints of expression. We were so proud to win this work and to collaborate on the launch of their new website.
Understanding the heart, soul and legacy of Alvin Ailey
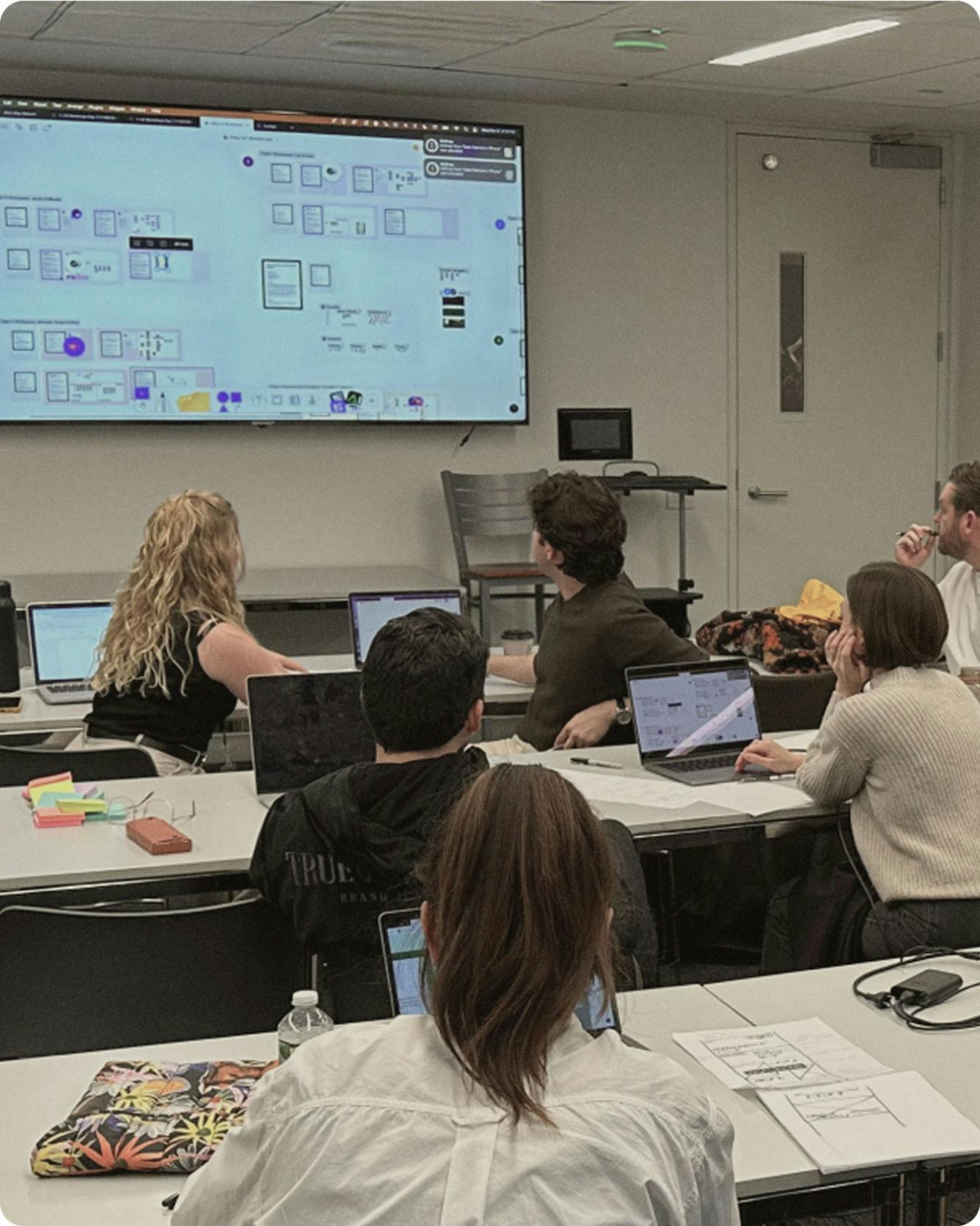
Through careful investigation of and immersion in their history and present challenges, we kicked off with in-person workshops at the Joan Weill Center for Dance aimed at uncovering audience, UX, design and tech strategies capable of living up to the excitement of their new branding.
The Alvin Ailey American Dance Theater, with its many wings and initiatives, was
becoming Ailey. Replete with new logomarks, colorways and type, and ready to institute a more streamlined user experience site-wide, the launch was to be perfectly timed to coincide with the introduction of the new brand, and a comprehensive Whitney Museum show, Edges of Ailey.
Our top priorities, identified in the workshops, were to: modernize the experience of exploring and taking sustaining actions (ticket purchases, calendars, donations, class sign-ups), increase brand equity and access to dance, unify the five core departments and transition the site to a completely new tech stack, among other things.
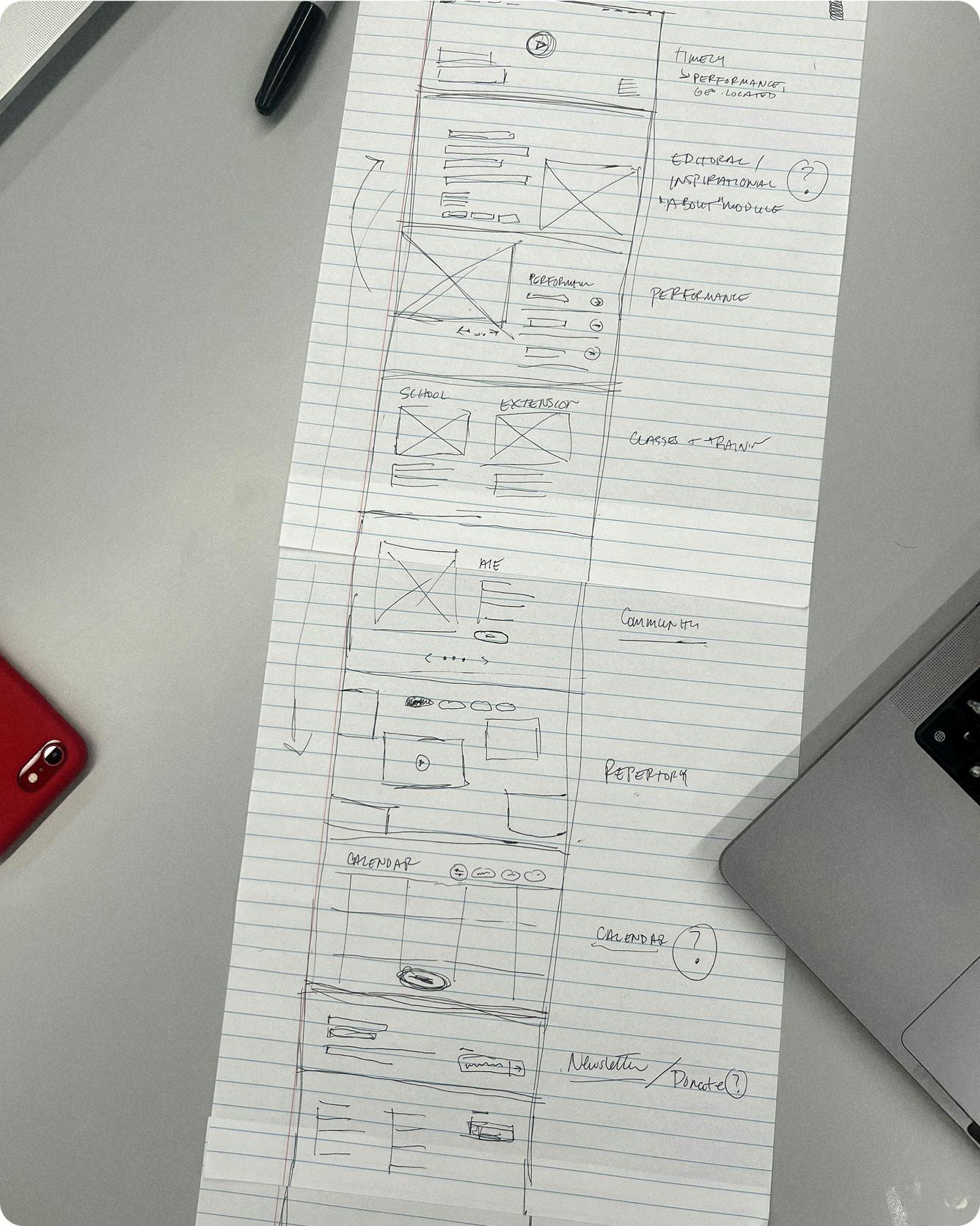
We needed to merge strategy and design to determine key moves that would highlight the new brand and logos, and we worked extensively on things like loading screens, animations and transitions, wayfinding through color and more.
When movement is the subject matter, you’re duty-bound to make the site feel the way that watching an Ailey performance feels. This goes for design and copywriting, alike.


Designing a User Experience That Felt Like Dance
Great UX was a must when it came to calendars, as discoverability is key to conversion, and Ailey has a number of departments with varying calendar needs. We worked through complex filtering and routing to ensure that the calendar users saw when they landed on the page reflected the way that they got there in the first place. This was a heavy lift on the tech end of things, especially in the act of ensuring that function didn’t compromise form.
"I've collaborated with Use All Five on two full website redesign projects in a three-year span. I wanted to work with a firm that could carry the project throughout--from discovery to design to development.
They've been outstanding partners--creative, intelligent, focused, and efficient--and hope we'll have the opportunity to work together again."
Ines Aslan
Chief External Affairs Officer
We user tested with key audiences multiple times to ensure that strategic rationales were sound and to correct any behaviors and experience elements that weren’t working for users.
In order to ensure that the launch of the new Ailey.org was well-aligned to the Whitney opening, we worked on an interactive history timeline detailing the 65 years since Alvin Ailey first headlined a performance at the 92nd Street YM-YWCA. This process also deepened the connection between the site’s performance repertory and archives and its present day works, making the whole experience sticky and engaging.
Amid the broader complexities, there were also singular needs on a department level that needed to be clear and designed with purpose so that the experience across sections wasn’t flat and unilateral, but dynamic and unique according to what users were expecting to accomplish on a department-by-department basis.
The Ailey School, for instance, requires a different, more curricular content strategy than the Ailey Extension, which provides open enrollment dance classes to the general public. The Development department needed the act of donating (in its many forms) to be sticky across the entire site, without being cloying or over-eager.
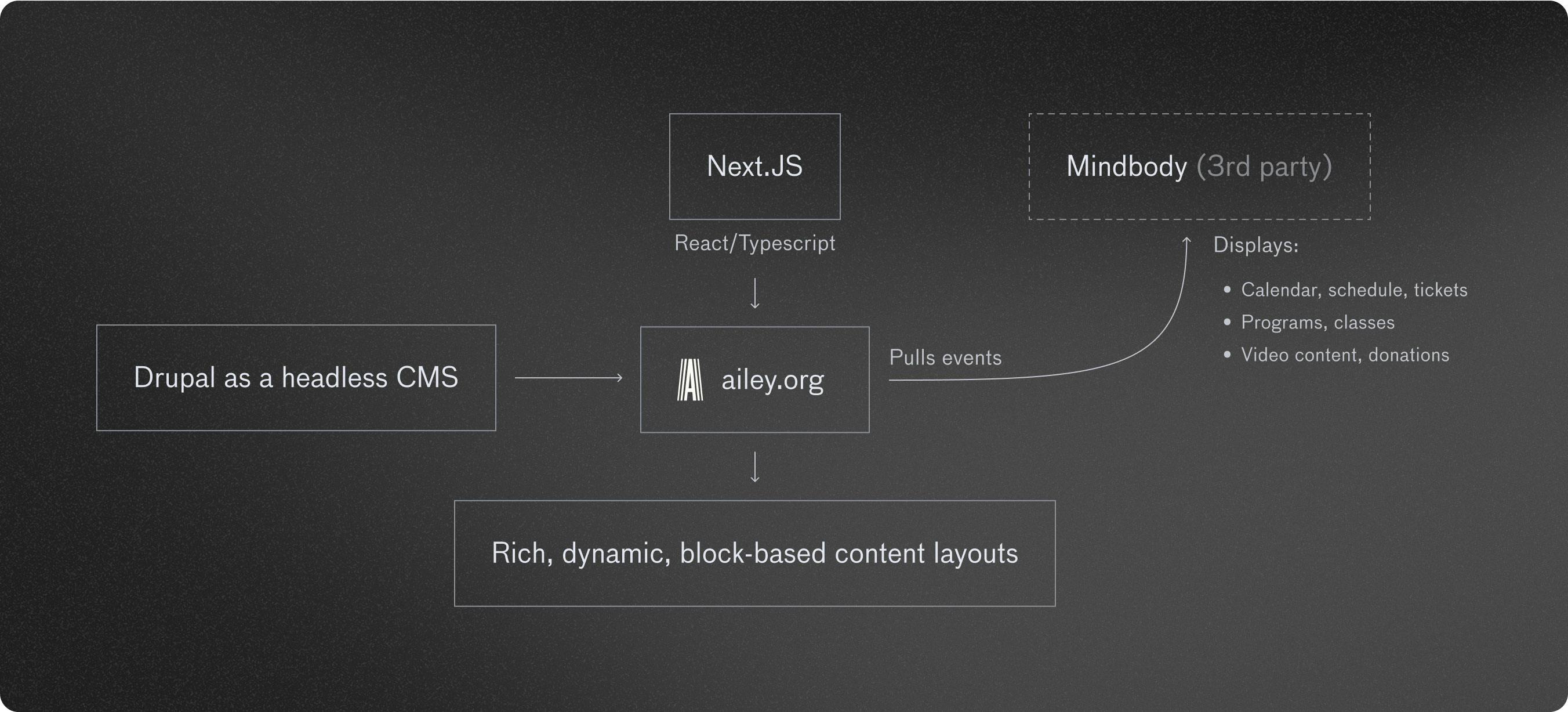
Perhaps the greatest multi-disciplinary challenge was helping to determine a new tech stack that would suit all of Ailey’s needs. For that reason, we focused heavily on this element as early as stakeholder calls and in-person workshops, keeping regular communication to ensure that the site was secure, simple to update, beautiful and high-functioning.

Nearly fifteen years on from their last site relaunch, Ailey obviously had a slew of historical content and data that needed to be successfully merged, redesigned and redirected to a new site architecture. This process is always a highly collaborative one, and it’s aided by having a dedicated liaison on the client side to co-manage the Keep, Merge, Kill exercise we like to use.
And all of this needed to be finished, tested and launched in time for Ailey’s busy season, which was also timed to coincide with the landmark Whitney Museum exhibit. Feedback has been overwhelmingly positive and the praise has been lavish.
We’re blessed to be able to do work like this for clients like this. The magnanimity of the opportunity isn’t lost on us, and we get such incredible joy experimenting with and sharing the finished product, which is one of our finest websites in over 16 years. From a storytelling, strategy, design and tech standpoint, this may be our greatest cross-department success yet.
Credits
Use All Five Team: Levi Brooks, Kate Fabrizio, Andrew McQuiston, Ryan Daniels, Maxine Tsang, Jacob Goodman, Jason Farrell, Michelle Hodge, Kerry Gilbert, Jep Alaba