UCLA - UCLA 100 Website Design + Development
Creating a fully-immersive and experiential centennial celebration for a premier American institution

Introduction
Together with UCLA, we created an incredible, interlinked experience heavy on bespoke tech solutions and multimedia production.


The Ask
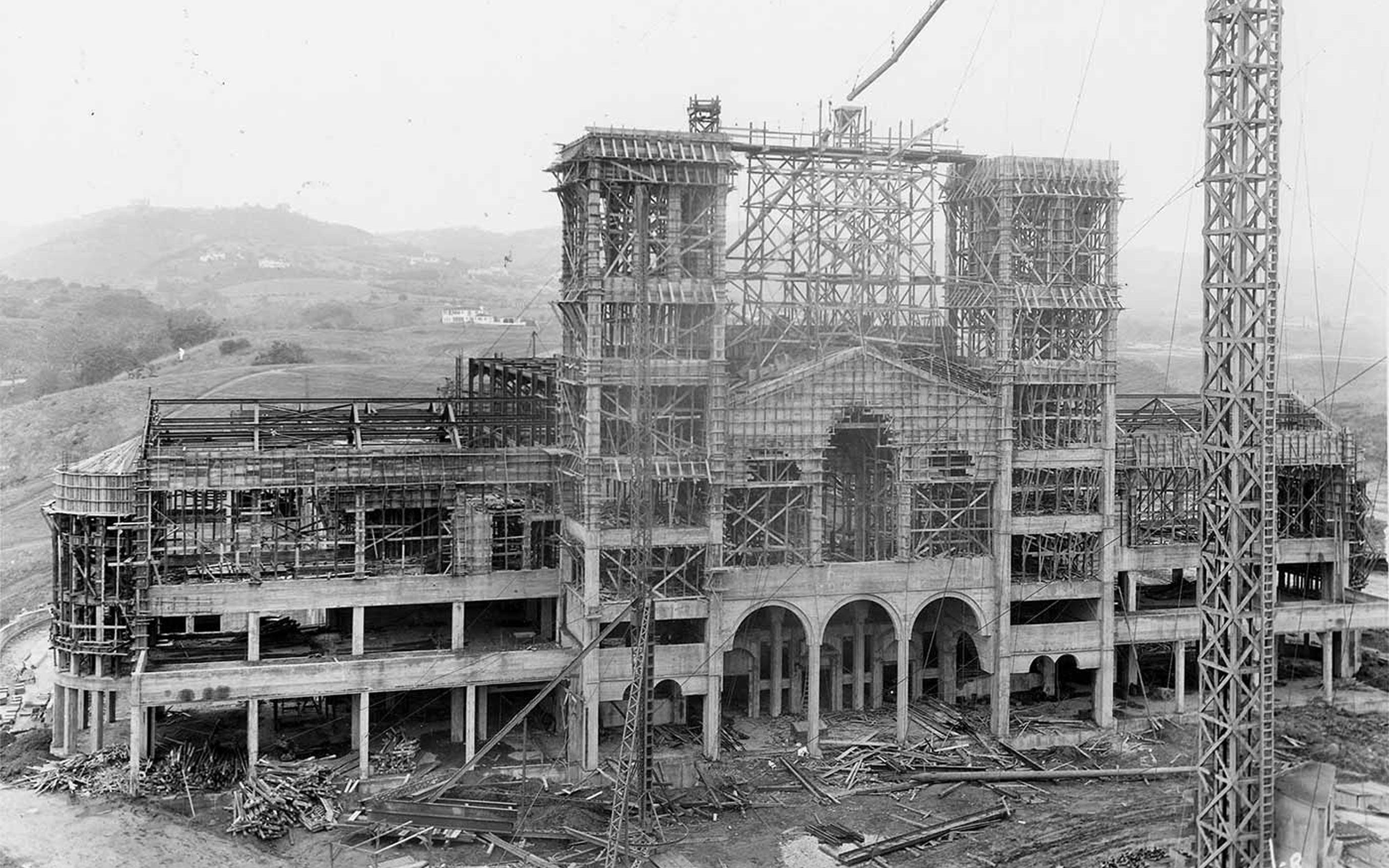
UCLA is a heavy institution, replete with deeply interconnected and totally siloed departments, each with its own rich past. Representation was key in what would ultimately become the story of a university and a city that have both made unthinkable strides over the course of 100 years.
Together, we needed to map the complexities of the past in order to uncover throughlines to the future, activate and roll-out a series of large-scale public events and generally create an immersive and unforgettable festival-like experience.

The Action
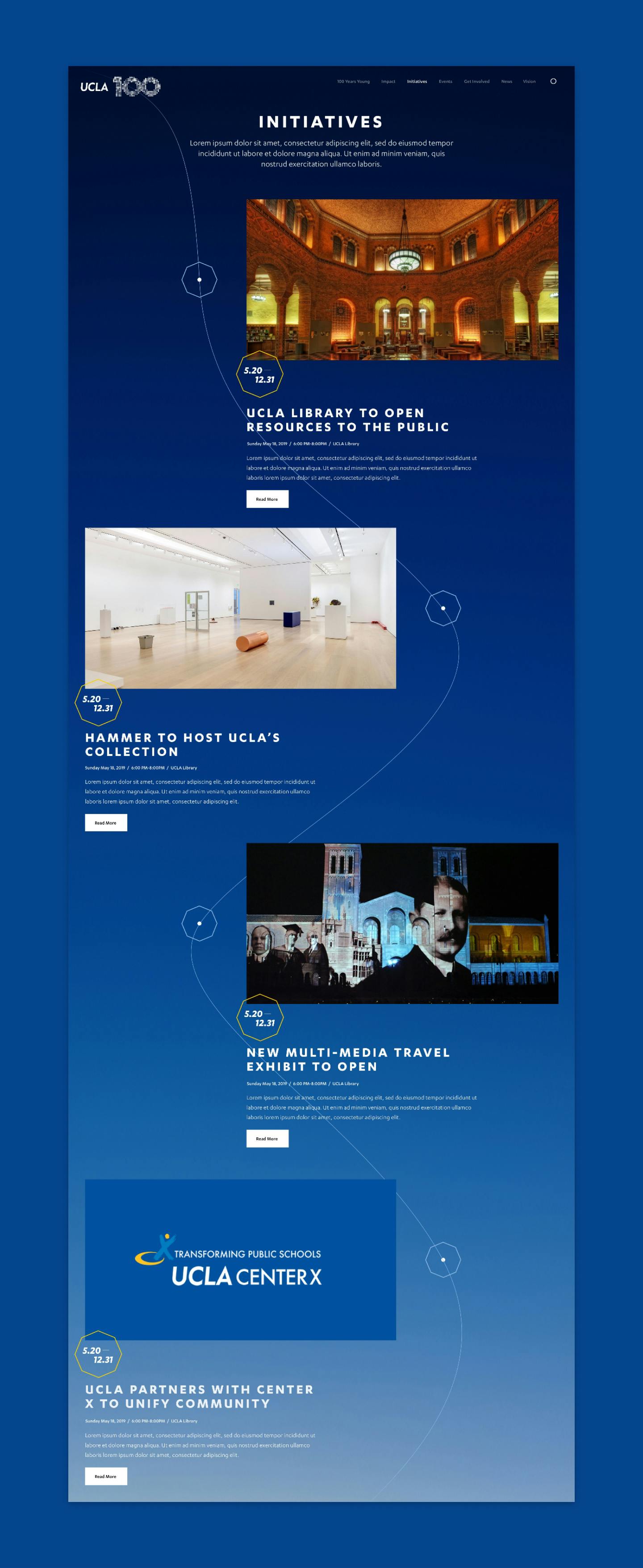
Throughout a deep discovery period, we categorized and created original stories around the events that led up to this milestone, creating an incredibly complex interactive site that adhered to strict brand guidelines while pushing into a bold, new territory.
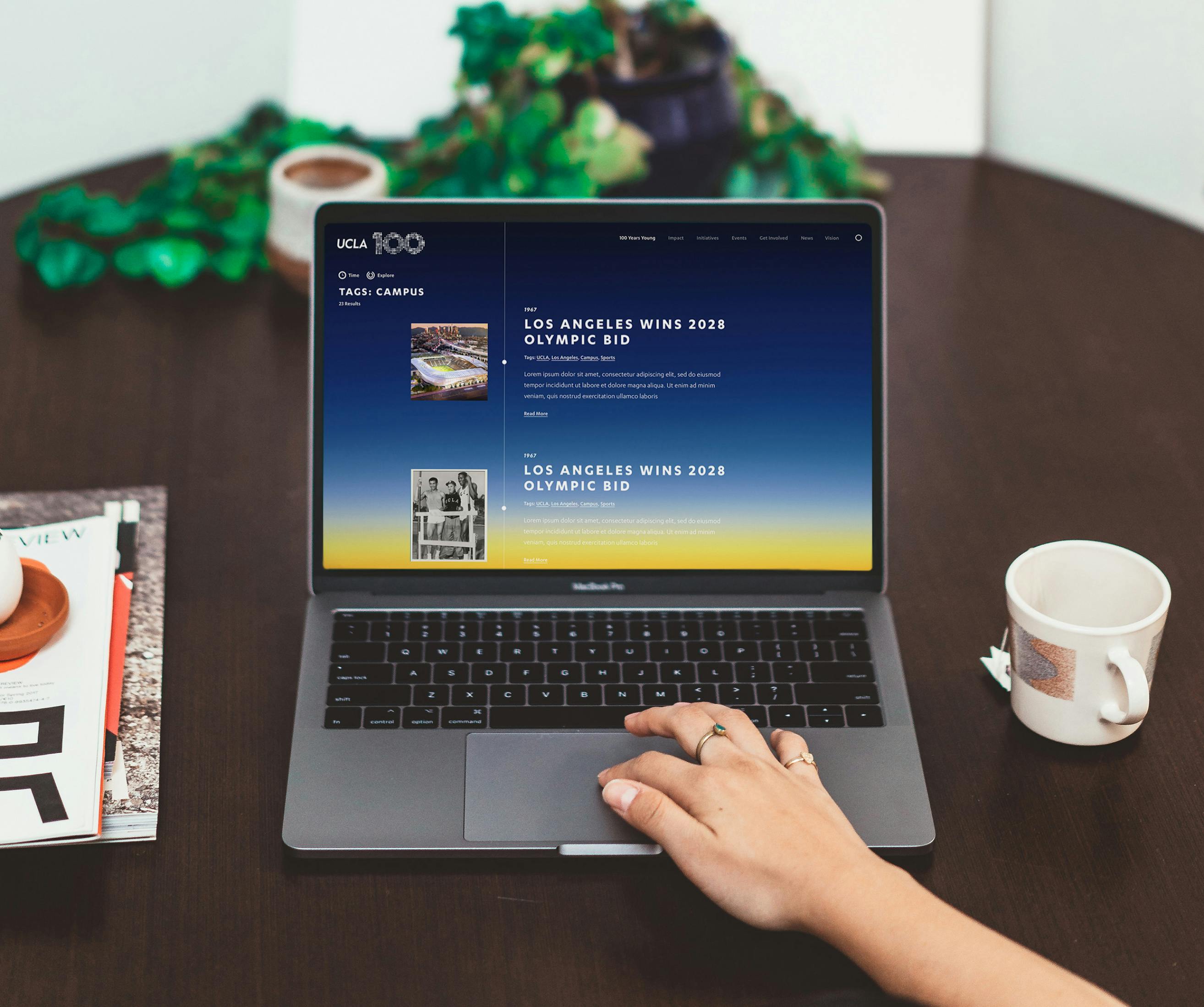
Our team migrated UCLA from an outdated and overly intricate CMS to a more modern and user-friendly portal that empowered their entire Strategic Comms team to update the site on the fly.



The Result
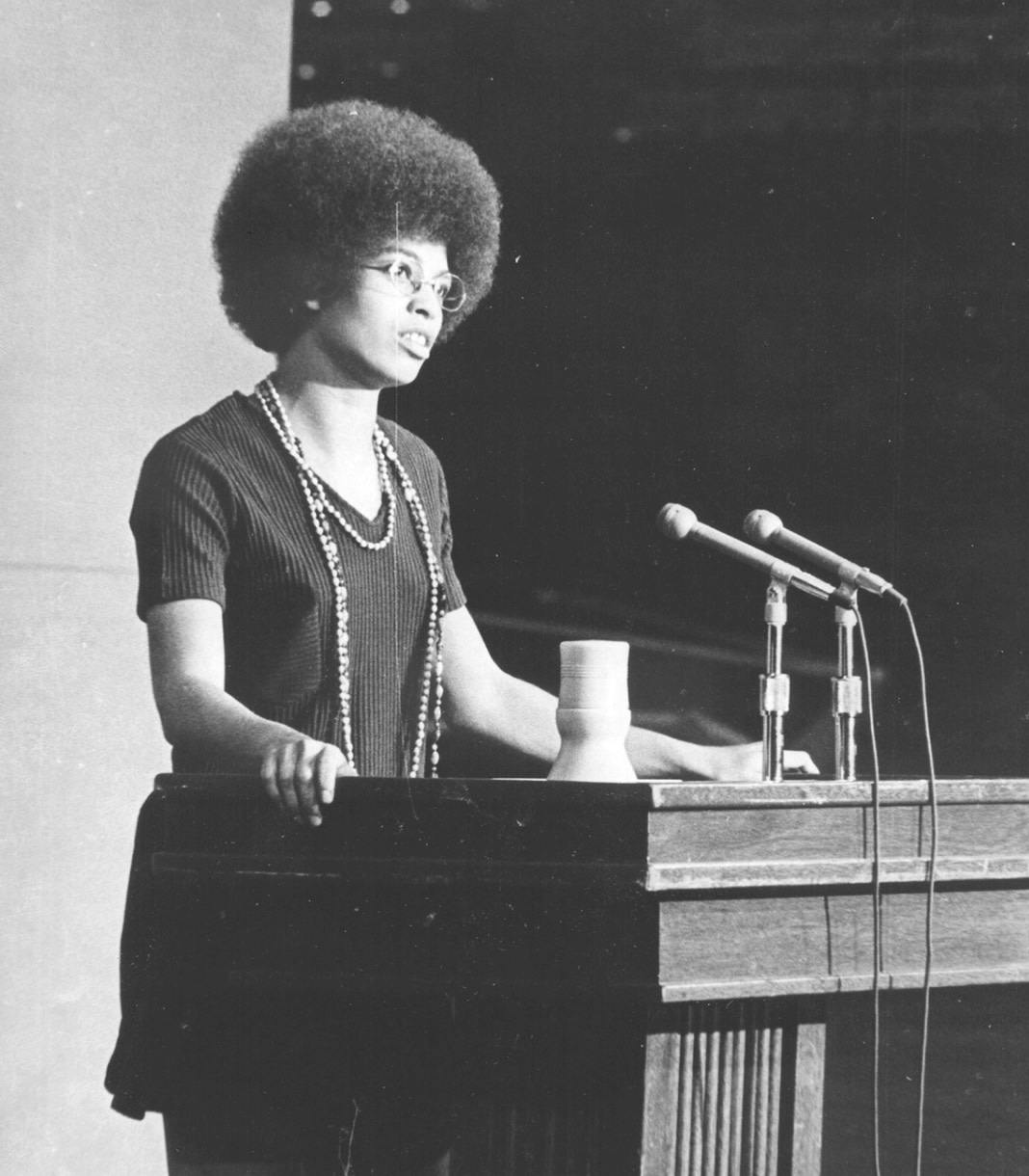
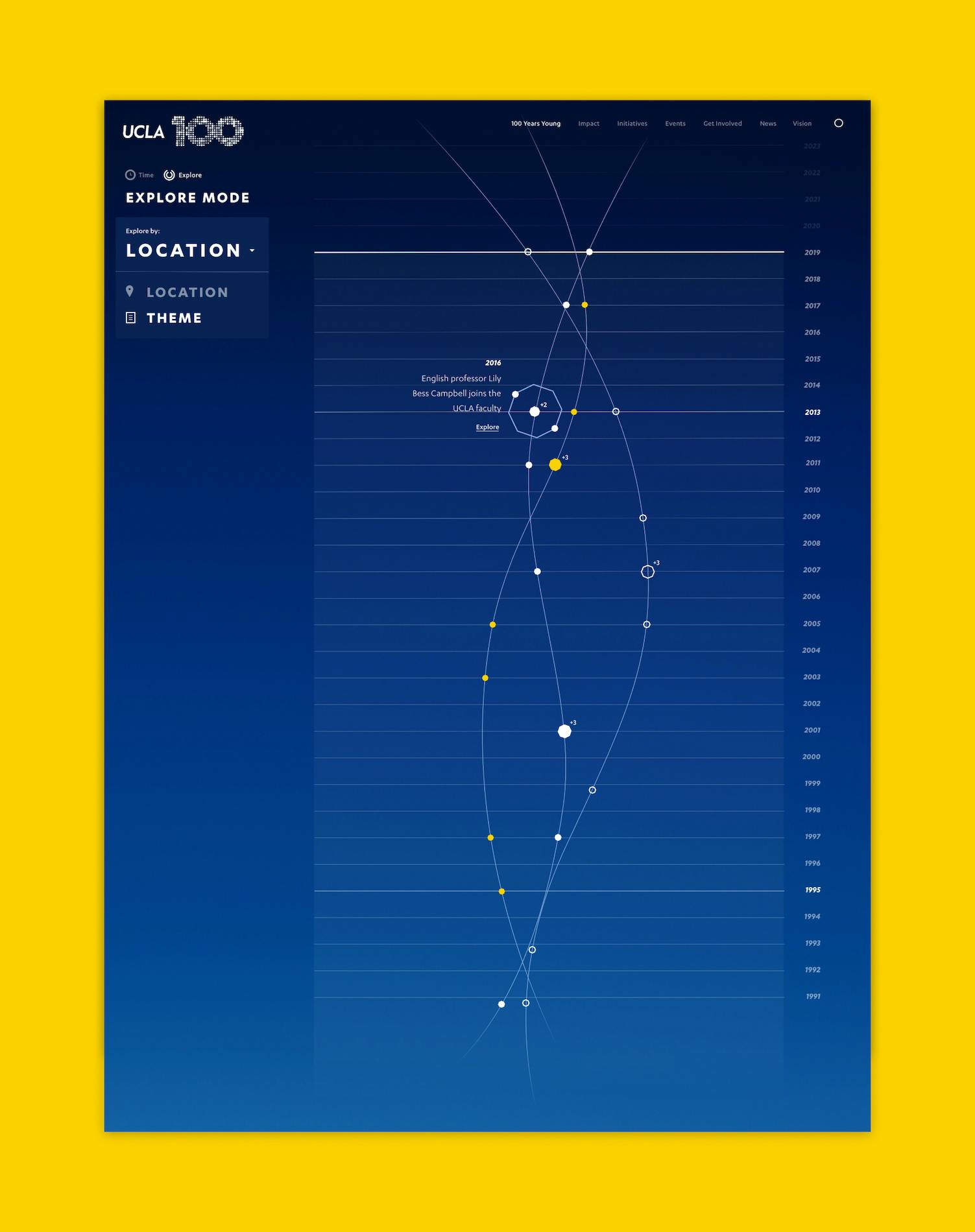
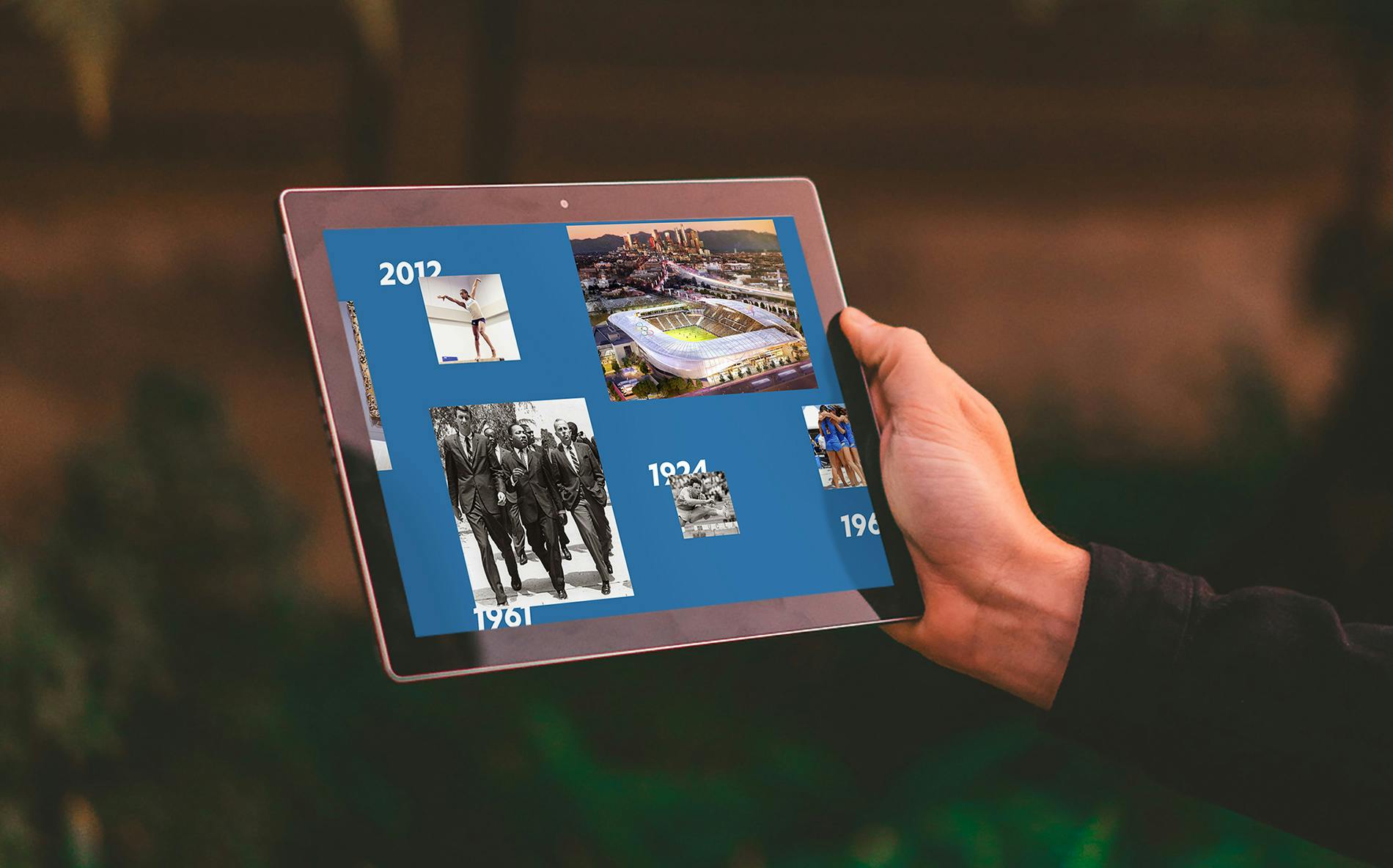
In the end, we represented every UCLA department across 100 timeline milestones, including sourcing images, unearthing and creating a robust content strategy around the milestones themselves while actively pursuing necessary approvals.
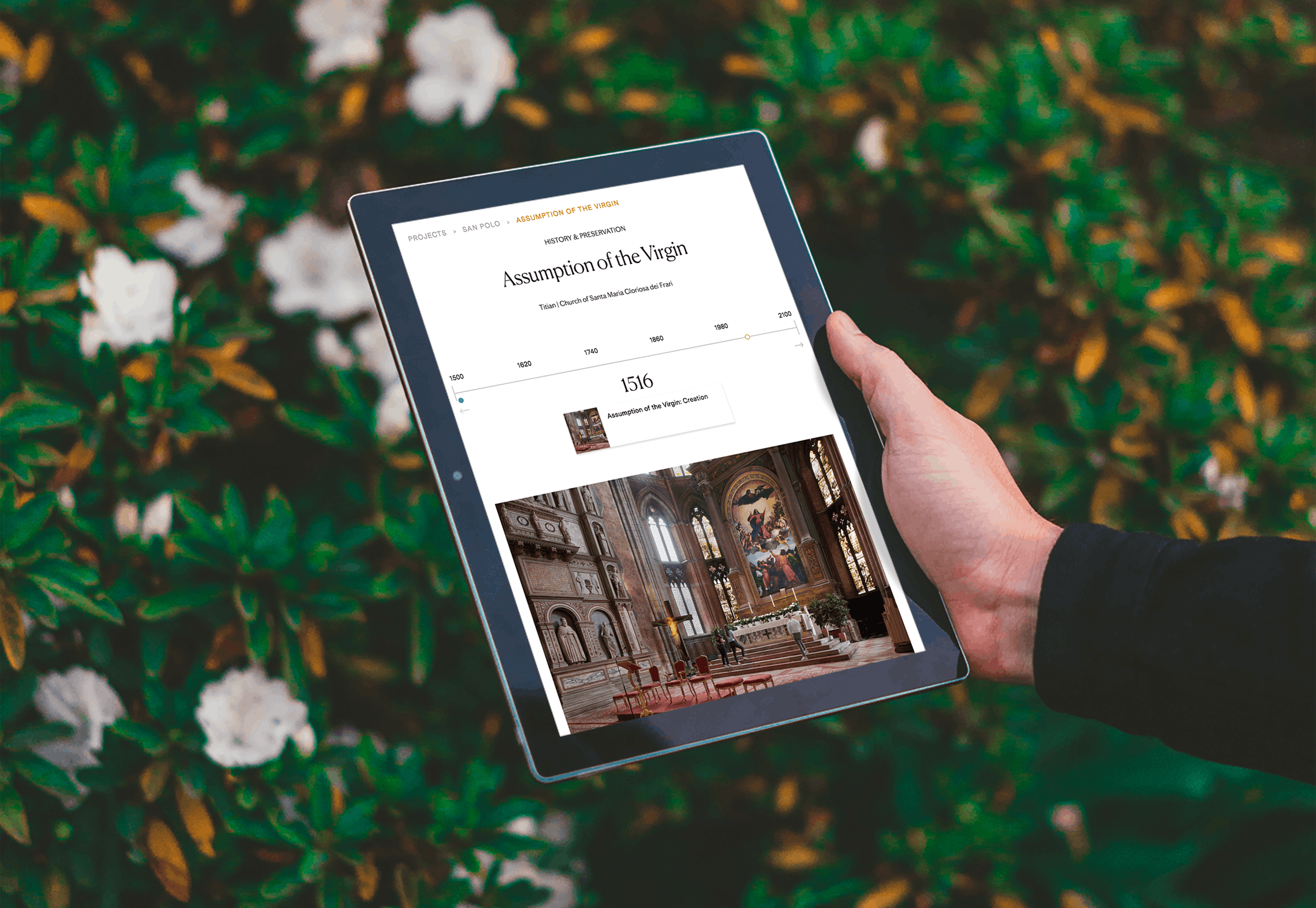
We designed and developed an interactive timeline with multiple views that made it possible to visualize data by location, theme and department, ultimately building a flexible site that integrated events, commercials, programs, initiatives and a news feed that automatically pulled from UCLA’s news feed.