Guggenheim Museum: Host to an Experiential and Branding Project by Use All Five
Sure, we’re designers, developers, strategists and producers by day, but the majority of us are also artists by night, partners of an artist, former museum employees and gallerists, art school kids and so on. Being invested in and informed about the art world is part of what ties us together.
It’s also why we’re considered top collaborators by many heavy-hitting clients at museums, galleries and arts nonprofits. From museums like the Guggenheim, MOCA and The Kemper Museum of Contemporary Art and artists like Doug Aitken and Refik Anadol, we’ve been approached to build complex websites, digital museums and archives, and interactive and Web3 experiences.
What each digital and brand experience requires depends on a deep reading of the museum or artist’s underlying conceit and point of view, and that’s where we excel.
Like art itself, the nuances of how art is brought to life online and in branding are idiosyncratic and complex. It’s subject matter that you have to love deeply if you’re hoping to honor it with the digital counterpart it deserves.
The foundation of all museum and art websites is a strong tech stack. We’re big believers in pushing the latest technologies to create a website that’s fast, secure and reliable. Currently, our preferred stack includes Next.js for code, a headless CMS, Vercel for hosting, and most importantly a custom AWS search engine. Database and search determine so much of the end-user’s experience, and when the website is archival, as most museum and art sites are, the search functionality has to be incredibly useful and seamless.
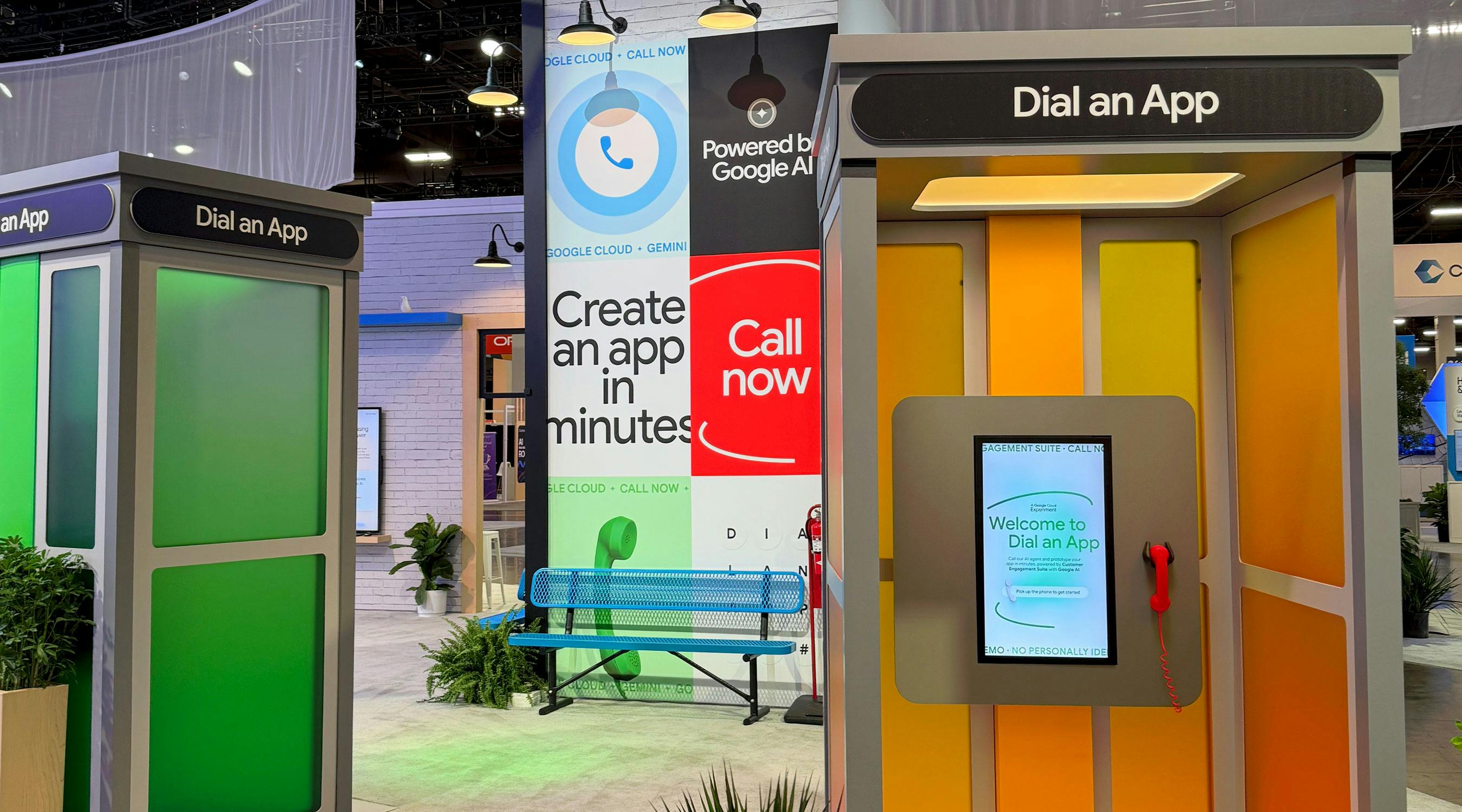
Our ability to reimagine the boundaries of the tech stack has led us to some thought provoking and innovative use cases. Our colleagues at Prismic found our methodology with their product exciting enough that they wanted to pick our brains. So, they invited our team to speak to their community about our work on the Kemper Museum of Contemporary Art website and how we used dev to reframe the way users searched for artworks, exhibitions and more.
Use All Five's Design and Dev Teams Give a Talk to the Prismic CMS Community
That said, our recommended stack changes as regularly as our approach to designing and prototyping does, and no project is ever plug and play. One of our favorite elements of collaboration is determining the tech stack that will streamline and improve life for our clients’ entire team.
These strong technical foundations give us the confidence to explore the user experience both strategically and creatively. Strategically, we have a deep understanding of museums and their needs, but we’re also keenly aware that every institution and client has numerous audiences with unique needs and wants.
When it comes to museum partners, we view organizational challenges as opportunities to optimize experience and amaze users.
So, we begin by exploring the organizational challenges and overall KPIs from a variety of angles, mapping user journeys and the full ecosystem of touchpoints to ensure that we’re making something delightful and usable from a UI and UX standpoint.

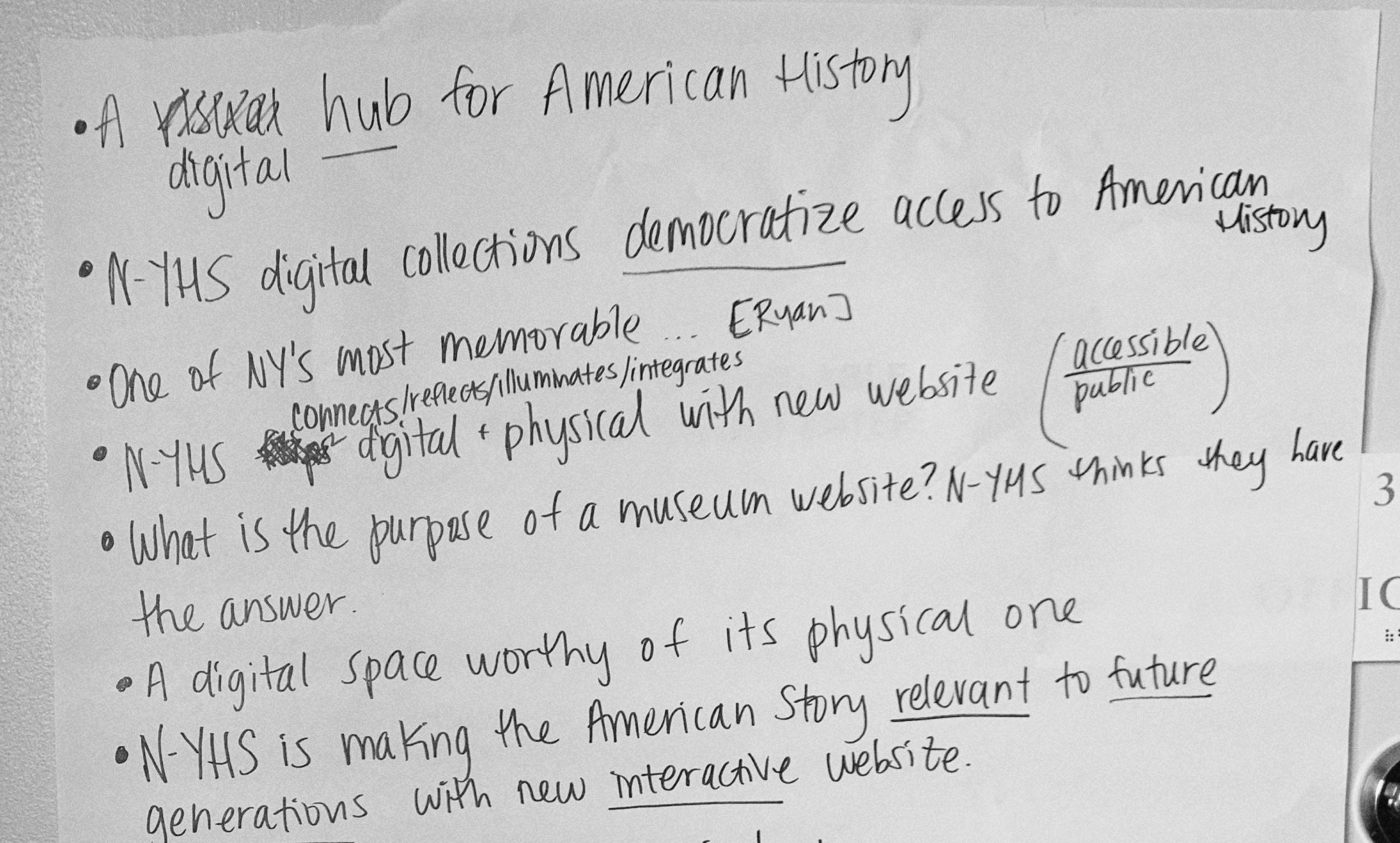
In-Person Strategy, Persona and User Journey Work with New-York Historical Society
Long conversations and workshops with stakeholders and audiences, as well as a deep dive on present analytics help us unlock insights and watchouts that come to inspire features and ideas that push institutions to serve the current and future needs of their audiences.

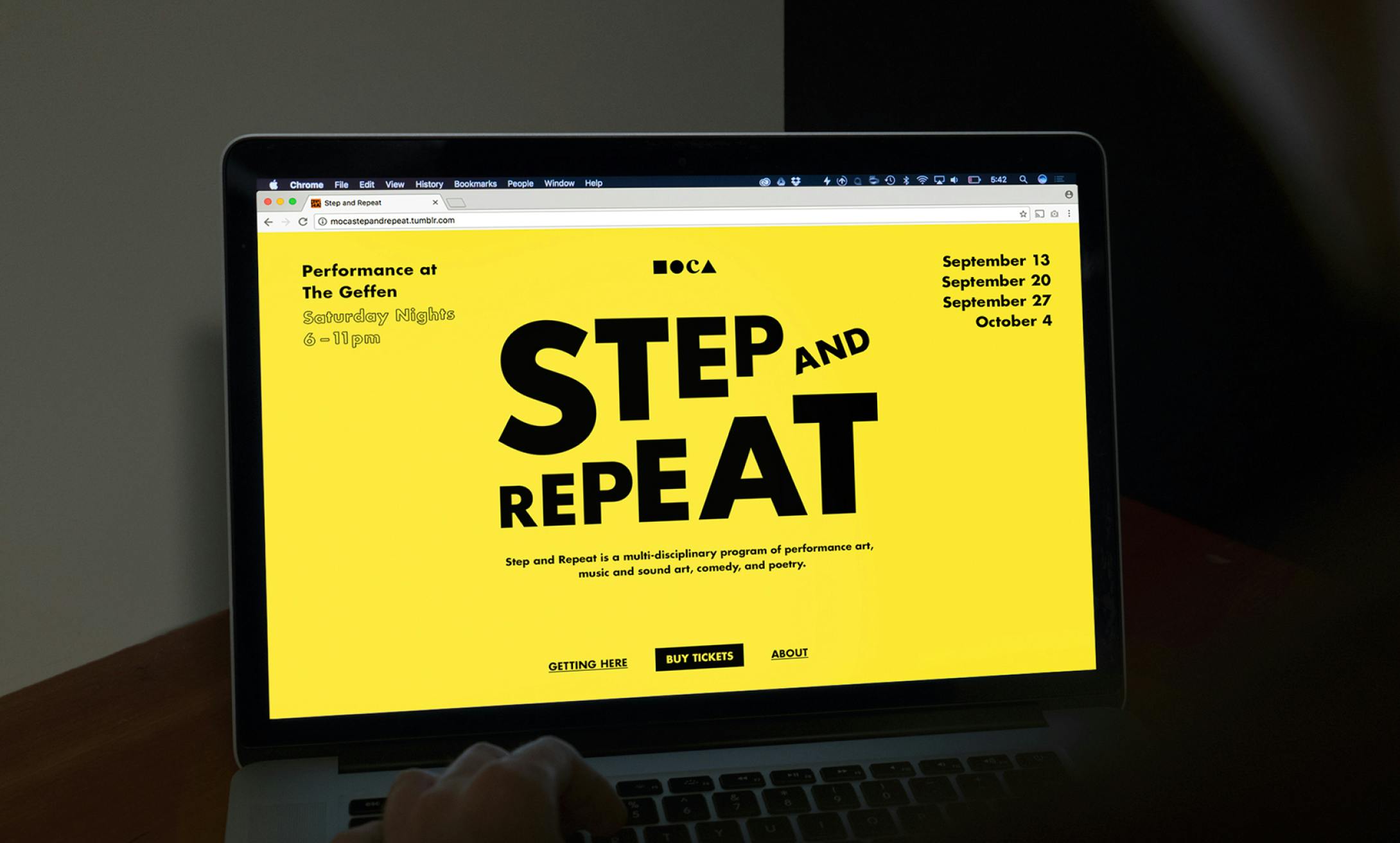
Design and Development Work for LA MOCA’s Step and Repeat Events Series
This strong strategic alignment and the deep link between our strategy and design departments gives inspiration and clarity to our designers. Whether digitally or in branding, this rapport helps our designers express the perfect visual framework for the institution. When technical and creative meet and align, amazing things happen.
Do you work for an institution in education advocacy, the arts, philanthropy, or social impact spaces doing culturally meaningful work?
Let’s get together and talk about the future.